Qu’est-ce qu’un skin ?
Un skin est un fichier CSS qui comporte des informations sur les éléments de l’interface des players videojs et Theoplayer utilisés par Streamlike que l’on souhaite personnaliser. Le bouton « play » n’est qu’un des éléments personnalisables, mais c’est le plus visible.
4 skins “publics” sont proposés sur votre espace (menu Apparence > Skins) :
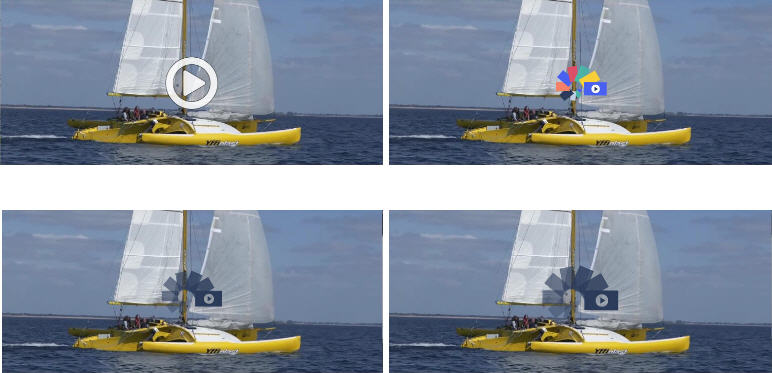
- le skin “Streamlike” par défaut, avec un bouton “play” classique
- le skin “Spiral color” où le bouton “play” est le logo Streamlike multicolore
- le skin “Spiral mask” où le bouton “play” est le logo Streamlike blanc, qui devient bleu au survol
- le skin “Spiral mask transition” où le bouton “play” est le logo Streamlike blanc, qui devient bleu et grossit au survol

Vous pouvez voir le fichier d’un skin public, l’enregistrer, puis le modifier à votre gré avant de l’utiliser pour créer un nouveau skin.
Personnalisation du bouton “Play”
Dans cet article, nous n’allons illustrer que de la personnalisation du bouton “play”, dont on peut par exemple modifier l’image, la taille ou les effets appliqués au survol.
Voici un exemple de skin qui n’utilise pas de masque : https://cfcdn.streamlike.com/c/48c6eab371919246/skins/127.css
Pour changer l’image du bouton play, il faut remplacer la valeur [IMAGE_PLAYER] dans la ligne –sl-btn-player-img: url(« [IMAGE_PLAYER] ») .
[IMAGE_PLAYER] peut être l’url de votre image, un svg encodé ou une image en base64.
Pour changer la taille du bouton il faut éditer la valeur –sl-btn-player-size.
Il est possible de définir des tailles de bouton différentes en fonction de la taille d’affichage du player :
/*md*/
@media (max-width: 768px) {
.video-js {
--sl-btn-player-size : 100px;
--sl-btn-player-size-hover : 100px;
}
}
/*sm*/
@media (max-width: 576px) {
.video-js {
--sl-btn-player-size : 60px;
--sl-btn-player-size-hover : 60px;
}
}Gestion des images dans votre espace Streamlike
Un moyen pratique consiste à déposer les images à utiliser pour vos skins dans le gestionnaire de logos (menu Apparence > Logos). Attention, elles doivent être au format PNG avec transparence et le format SVG n’est pas accepté.
Voici un exemple de fichier de skin dont l’image du bouton “play” est rangée parmi les logos : https://cfcdn.streamlike.com/c/48c6eab371919246/skins/128.css
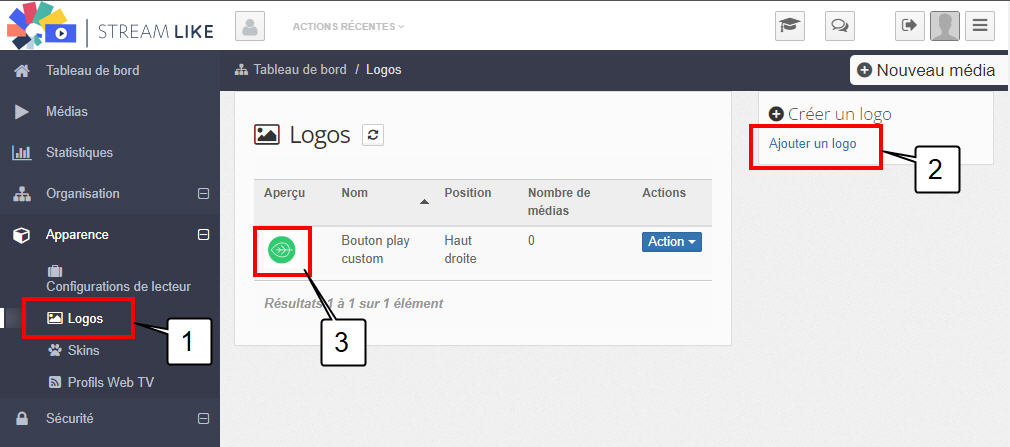
Le bouton “play” est créé parmi les logos :

- Le sous-menu « Logos »
- Création d’un nouveau logo
- Récupération de l’URL en faisant un clic-droit sur l’image; C’est l’URL qu’on définit en valeur de –sl-btn-player-img
Cet exemple de skin utilise des masques. Cela permet d’appliquer au bouton une couleur “au repos” (paramètre sl-color) et une couleur “au survol” (paramètre sl-color-hover).
sl-play {
--sl-btn-player-img: url("https://cfcdn.streamlike.com/c/48c6eab371919246/logos/225/logo.png");
--sl-btn-player-size: 200px;
--sl-btn-player-size-hover-ratio : 1;
--sl-btn-player-size-hover: calc(var(--sl-btn-player-size-hover-ratio) * var(--sl-btn-player-size));
--sl-color: #ffffff;
--sl-color-hover: #293C5AFF;
}On peut aussi appliquer des effets à l’image. Par exemple, on peut changer sa taille au survol par la souris (sl-btn-player-size-hover-ratio) et définir la vitesse de ce changement de taille (sl-transition) :
sl-play {
--sl-btn-player-img: url("https://cfcdn.streamlike.com/c/48c6eab371919246/logos/225/logo.png");
--sl-btn-player-size: 200px;
--sl-btn-player-size-hover-ratio : 1.5;
--sl-btn-player-size-hover: calc(var(--sl-btn-player-size-hover-ratio) * var(--sl-btn-player-size));
--sl-color: #ffffff;
--sl-color-hover: #293C5AFF;
--sl-transition: width 0.2s, height 0.2s, margin-top 0.2s, margin-left 0.2s
}Maintenant, à vous de créer votre skin !